


Another concept of airway configuration involving a laryngeal vestibule axis and two curves has also been suggested. Make sure to check out how to create an offset and how to curve text in Inkscape.The sniffing position is often considered optimal for direct laryngoscopy. We have lots of great tutorials available in Design School.

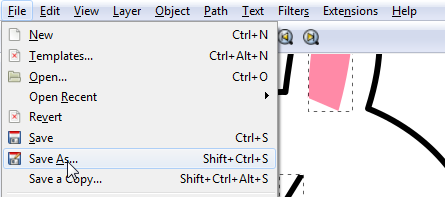
Well done! You have just created your first SVG file in Inkscape. There you can check if any issues are present and do test cuts. It's generally a good idea to test out your design in other software like Silhouette Studio. Your design is ready for cutting or editing in other programs. Alternatively click on the Minus icon at the top left. If you find a stray node, click it then right click and Delete. On the left side panel click on the Edit path by Nodes tool.Ĭlick on a node to select and adjust using the handles. To do this we will use Edit path by Nodes. We want to smooth out the font a bit further and check for stray nodes. The design is ready to be saved as an SVG but it could use a little more fine tuning. Step 4 - Adjust and remove any stray nodes The design is now a single path and ready for some quick editing. The effect is similar to welding in other programs. Select all objects then click on the Path menu and click Union. To prevent issues with cutting the design needs to be made into a single path. Next, right click and Ungroup the design into individual objects. With the text selected, click on the Path menu at the top then Object to Path. Once converted the text edit options will no longer be available. Be sure to finalize your text before converting to a path. To prevent this we will combine the design as a single object. These areas will be cut when sent to a cutting machine. Click on the Object menu and then Fill and Stroke. Resize your text if needed.Ĭhange the color fill and stroke to better see the overlapping areas. Type out your text and change the font at the top left. On the left side panel click Create and Edit Text Objects then click anywhere on the canvas. If you have a JPG image that you need to convert, check out our tutorial on how to convert JPG to SVG in Inkscape.


 0 kommentar(er)
0 kommentar(er)
